亲爱的用户:
为了给用户更好的采集体验,2021年07月05日我们进行了火车采集器的版本更新,目前火车采集器V10.0版本已正式上线。
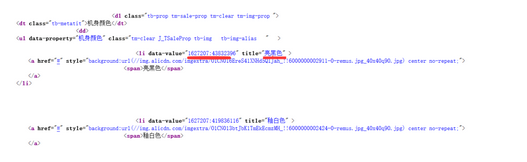
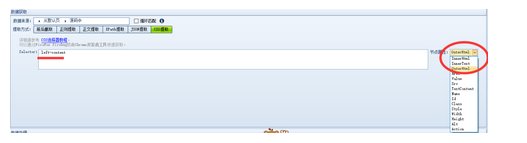
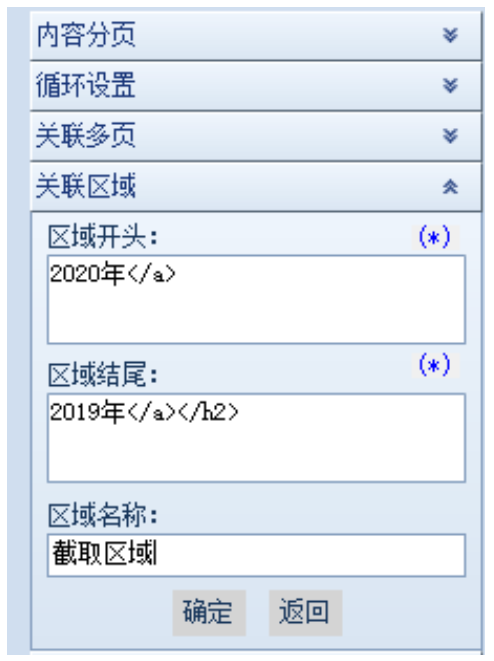
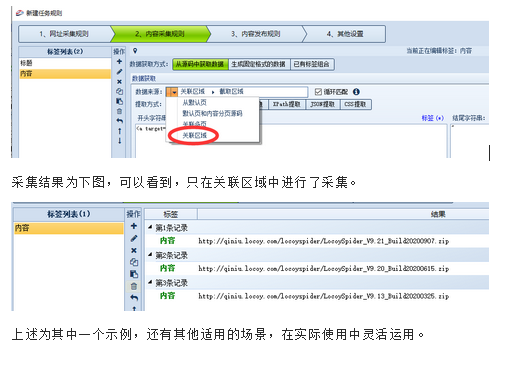
1、★数据获取中支持调用其他标签的值作为截取条件★ 数据提取方式支持调用其他标签值可以让采集过程更加灵活,在提取中点击标签符号即可调用其他标签的值。下面介绍下具体使用方法: 我们以网址:https://detail.tmall.com/item.htm?id=644685533017,为例,目的为提取sku对应的颜色名称,以一个颜色为示例: 目标网站获取数据部分源码: 注意:调用标签在前后截取以及正则提取中皆可使用,使用方法相同。 2、★数据获取支持CSS selector★ 火车采集器数据获取新增支持CSS selector,很多网页的css 的属性唯一,此功能更利于批量从网页中提取数据。 如要系统性学习css提取的知识,可以先看下教程:https://www.w3school.com.cn/cssref/css_selectors.asp。 在火车采集器集成了css提取功能,直接将css路径填写在界面中即可使用。Selector中填写css路径,节点属性选择需要采集的属性。 比如: 注意:只有网页源码中有的元素,才能使用css获取,若是源码中没有而是浏览器渲染过后才展示的css,无法通过火车采集器来获取 3、★增加关联区域功能★ 关联区域功能,可以先截取网页中指定区域内容,然后将该区域作为数据来源 进行采集处理。 关联区域功能有利于网页结构重复或者复杂的网页形式的分析以及采集。 下面介绍下关联区域功能的用法: 以网址:http://www.locoy.com/download,为例,比如只想要采集2020年间的下载链接。如果直接循环采集,那么就会采集到其他年份的链接,干扰结果,所以我们可以使用关联区域指定采集的区域。 下面介绍下具体的设置方法: (1)添加关联区域 (2)数据来源中选择关联区域,然后按照一般的方式进行采集即可 4、★批量网址增加区间变化的网址增加方式★ 区间变化的变化原理为:地址中的两个参数以固定的间隔进行增长,并且相邻两组值的结束值与起始值间隔为1,以这种形式变化增长的地址格式可以使用区间变化来处理。 比如以https://www.powerchina.cn/col/col7440/index.html?uid=46098&pageNum=1,网址为例,我们使用fiddler抓包网址变化如下: 第一页:https://www.powerchina.cn/module/web/jpage/dataproxy.jsp?startrecord=1&endrecord=16&perpage=16 第二页:https://www.powerchina.cn/module/web/jpage/dataproxy.jsp?startrecord=17&endrecord=32&perpage=16 第三页:https://www.powerchina.cn/module/web/jpage/dataproxy.jsp?startrecord=33&endrecord=48&perpage=16 。。。 5、★批量设置步骤增加新增功能的相关设置★ 6、★运行统计日志设置添加默认关闭功能★ 7、★oss相关问题修复★ 8、★网址空格问题导致列表页标签错误问题修复★ 9、★下载相关问题修复★ 10、★修复“任务数据批量处理”中删除为空记录无效的问题★ 11、★文件下载插件增加文件下载后处理接口★ 感谢用户的支持与使用,今后也请多多支持小采~





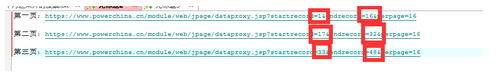
如下图,我们可以清晰的看到列表网址中,每一页的起始值跟结束值都相差15,且相邻的页数,上一页的结束值与下一页的起始值相差为1,符合区间变化的规律。

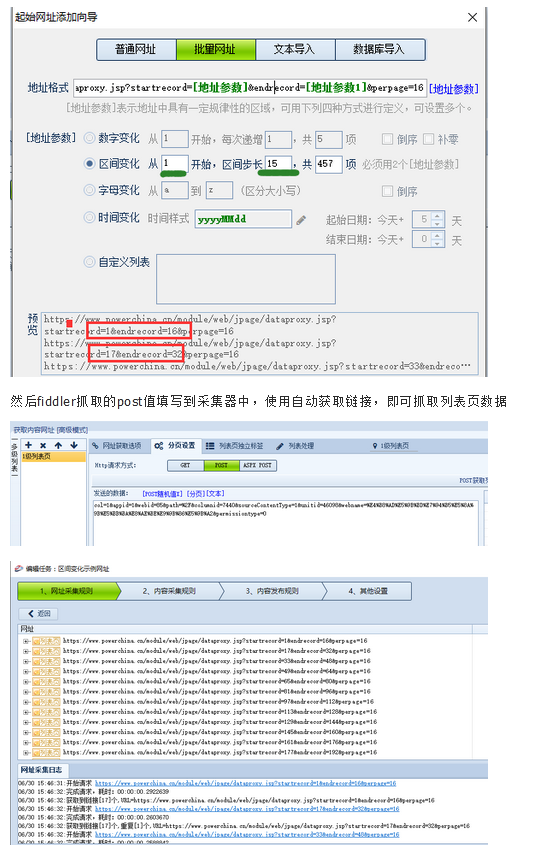
所以就可以按照下图设置,变化的字段选用地址参数,起始值用[地址参数],结束值用[地址参数1],区间步长使用起始值与结束值的间隔数。

注意:区间变化不可与批量网址中的其他方式混用,且必须有两个地址参数